Web tasarımında hız optimizasyonu, her web sitesinin başarısı ve kullanıcı deneyimi açısından oldukça önemlidir. Hızlı yüklenen bir web sitesi, ziyaretçilerin ilgisini çeker ve onları sitede daha uzun süre tutar. Bu nedenle, resim boyutlarını optimize etmek, CSS ve Javascript dosyalarını sıkıştırmak, önbellekleme kullanmak, CDN (İçerik Dağıtım Ağı) kullanmak ve caching (ön bellekleme) tekniklerini uygulamak, web sitenizin hızını artırmak ve daha iyi bir kullanıcı deneyimi sağlamak için önemlidir. Bu yazıda, bu hız optimizasyonu yöntemlerini detaylı bir şekilde ele alacağız.
Ana Başlıklar;
Web Tasarımında Hız Optimizasyonu Neden Önemlidir?

Web tasarımında hız optimizasyonu, bir web sitesinin performansını artırmak ve kullanıcı deneyimini iyileştirmek için yapılan çeşitli tekniklerin bütünüdür. Günümüzde internet kullanıcılarının beklentileri ve talepleri yüksek olduğu için, web sitelerinin hızlı olması büyük bir önem taşımaktadır.
Bir web sitesinin hızlı olması, kullanıcıların siteye erişim hızını artırır ve sayfa yükleme süresini kısaltır. Bu da kullanıcıların siteyi terk etme oranının düşmesine ve sitenin daha fazla kullanıcı tarafından tercih edilmesine yol açar. Ayrıca hızlı bir web sitesi, arama motorları tarafından da daha iyi değerlendirilir ve daha üst sıralarda yer alabilir.
Web tasarım hız optimizasyonu için birçok yöntem bulunmaktadır. Resim boyutlarını optimize etmek, CSS ve Javascript dosyalarını sıkıştırmak, önbellekleme kullanmak, CDN (İçerik Dağıtım Ağı) kullanmak ve caching (ön bellekleme) tekniklerini uygulamak, hız optimizasyonunun önemli adımlarıdır.
Resim Boyutlarını Optimize Edin

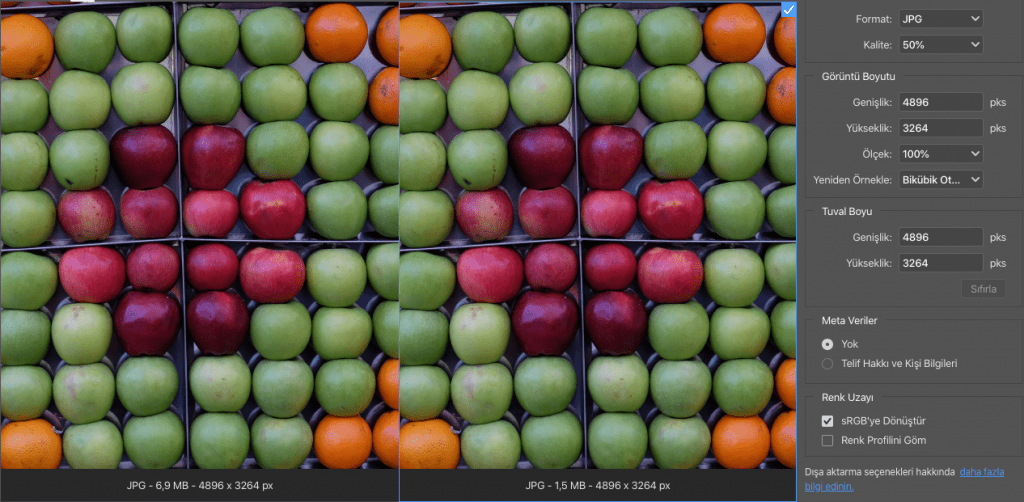
Bir web sitesi tasarlarken, resimlerin doğru boyutlara sahip olması önemlidir. Resimlerin optimize edilmesi, web sitesinin yüklenme süresini azaltabilir ve kullanıcı deneyimini iyileştirebilir. Web tasarımında resim boyutlarını optimize etmek için bazı önemli adımlar vardır.
İlk olarak, resimleri web sitesine eklerken, yalnızca ihtiyaç duyulan boyutta eklemek önemlidir. Büyük boyutlu resimlerin web sitesine yüklenmesi, sayfa yüklenme süresini olumsuz etkileyebilir. Bu nedenle, düşük çözünürlüklü ve sıkıştırılmış resimler kullanmak daha iyidir.
İkinci olarak, resim formatını doğru seçmek önemlidir. JPEG, PNG ve GIF gibi farklı resim formatları farklı özelliklere sahiptir. Web tasarımında genellikle JPEG formatı tercih edilir. JPEG formatı, renk kalitesini korurken dosya boyutunu küçültmek için sıkıştırma sağlar. Hız optimizasyonu için seçimi siz yapmalısınız.
- Resim boyutlarını optimize etmek için kullanabileceğiniz diğer bir yöntem CSS sprites kullanmaktır. CSS sprites, birden fazla resmi tek bir resim dosyasında birleştirerek, web sitesinin yüklenme süresini azaltır. Bu yöntemle, tek bir HTTP isteği ile birden fazla resim yüklenir ve sunucu trafiği azalır.
| Resim Formatı | Kullanım Alanı | Özellikleri |
|---|---|---|
| JPEG | Genel resimler | Sıkıştırma ve renk koruması |
| PNG | Transparan resimler | Yüksek kalite ve daha büyük dosya boyutu |
| GIF | Animasyonlar ve küçük simgeler | Kalite kaybı ve düşük renk kalitesi |
Css Ve Javascript Dosyalarını Sıkıştırın

CSS ve Javascript dosyalarında hız optimizasyonu, web sitelerinin tasarımı ve işlevselliği için gereklidir, ancak bu dosyaların boyutu gereksiz yere büyük olabilir ve web sitesinin performansını olumsuz yönde etkileyebilir.
Bu dosyaların boyutunu küçültmek ve sıkıştırmak, web sitesinin yükleme süresini azaltmanın etkili bir yoludur. Dosyaları sıkıştırmak, gereksiz boşlukları ve tekrar eden kodları kaldırarak dosya boyutunu minimize eder. Böylece, web tarayıcılarının bu dosyaları daha hızlı bir şekilde indirip işlemesi sağlanır.
İyi bir CSS ve Javascript sıkıştırma tekniği kullanarak web sitesinin yükleme süresini önemli ölçüde azaltabilirsiniz. Bu işlem, web sitesinde daha az veri aktarımı gerektiği için kullanıcılarınıza daha hızlı bir deneyim sunar. Ayrıca, sıkıştırılmış dosyaların boyutu daha küçük olduğu için web sunucusunda daha az depolama alanına ihtiyaç duyulur ve band genişliği tüketimi azalır.
- CSS ve Javascript sıkıştırma işlemi, web tasarımcıları için zaman kazandıran bir yöntemdir. Bu işlem, kodları tekrar inceleyip optimize etmek yerine, otomatik olarak sıkıştırma yaparak hızlı bir şekilde sonuç almanızı sağlar.
| Dosya | Boyut (orijinal) | Boyut (sıkıştırılmış) |
|---|---|---|
| style.css | 150 KB | 75 KB |
| script.js | 200 KB | 100 KB |
Sıkıştırma işlemi sonucunda CSS ve Javascript dosyalarının boyutlarında önemli bir düşüş görülmektedir. Bu da web sitesinin hızını artırarak kullanıcıların daha iyi bir deneyim yaşamasını sağlar.
Önbellekleme Kullanın

Web tasarımında hız optimizasyonunun önemi giderek artmaktadır. Hızlı bir web sitesi, ziyaretçilerin sizi tercih etmesine ve daha uzun süre sitede kalmasına neden olabilir. Bu da arama motoru sıralamanızı ve dönüşüm oranlarınızı olumlu yönde etkiler.
Bir web sitesinin hızını artırmak için birçok yöntem vardır. Bunlardan biri de önbellekleme kullanmaktır. Önbellekleme, web sitesinin statik içeriklerinin ziyaretçilerin tarayıcılarına önceden indirilerek saklanmasını sağlar. Bu sayede, ziyaretçi bir sonraki sayfaya geçtiğinde içerikler hızlı bir şekilde yüklenir. Bu, hem sunucu kaynaklarının tasarruf edilmesini sağlar hem de ziyaretçilerin siteye erişim hızını artırır.
Önbellekleme kullanmanın bir diğer avantajı, içerik dağıtım ağını (CDN) kullanmaktır. CDN, web sitesinin içeriğini farklı sunuculara dağıtarak kullanıcılara daha hızlı erişim sağlar. Kullanıcı, en yakın sunucudan içeriği alır, bu da sayfa yükleme süresini azaltır. Özellikle global bir kitleye hizmet veriyorsanız, CDN kullanarak kullanıcı deneyimini iyileştirebilirsiniz.
| Avantajları | Dezavantajları |
|---|---|
|
|
Cdn (İçerik Dağıtım Ağı) Kullanın

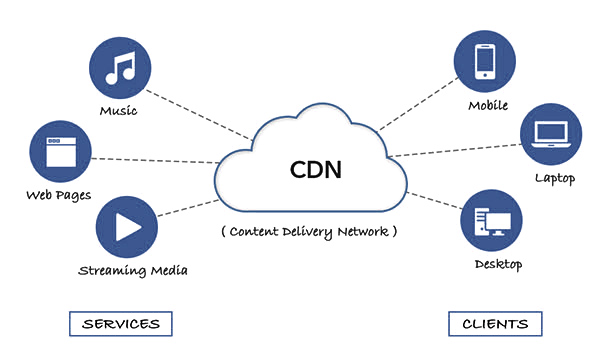
Birçok faktör hız optimizasyonuna katkıda bulunur ve bunlardan biri de içerik dağıtım ağı (CDN) kullanmaktır. CDN, web sitenizin içeriğini sunucudan kullanıcının bulunduğu coğrafi konuma en yakın sunuculara dağıtarak, web sayfalarının daha hızlı yüklenmesini sağlar.
CDN kullanımı, özellikle büyük ve küresel bir kullanıcı kitlesi olan web siteleri için büyük bir avantaj sağlar. Bir kullanıcının web sitenize erişmek istediğinde, içerik dağıtım ağı o kullanıcının bulunduğu bölgeye en yakın sunucudan içeriği teslim eder. Bu, kullanıcının web sayfanızın hızlı bir şekilde yüklenmesini sağlar ve daha iyi bir kullanıcı deneyimi sunar.
Ayrıca, CDN kullanımı, yüksek trafikli dönemlerde web sitenizin performansını da artırabilir. CDN, sunucu yükünü dağıtarak, web sitenizin daha hızlı yanıt vermesini sağlar ve çökme riskini azaltır. Bu da kullanıcıların web sitenizle etkileşimde bulunma olasılığını artırır.
| Avantajlar | Dezavantajlar |
|---|---|
| Hızlı içerik dağıtımı: Kullanıcıların web sitenize hızlı bir şekilde erişimini sağlar. | Ek maliyet: CDN hizmeti, ek bir maliyete yol açabilir. |
| Performans iyileştirmesi: Web sitenizin performansını artırır ve kullanıcı deneyimini optimize eder. | Teknik zorluklar: CDN entegrasyonu bazı teknik zorluklar gerektirebilir. |
| Yük dengeleme: Sunucu yükünü dağıtarak web sitenizin daha iyi yanıt vermesini sağlar. | Veri güvenliği: CDN kullanımı, veri güvenliği risklerini artırabilir. |
CDN kullanmanın avantajları ve dezavantajları göz önüne alındığında, web tasarımında hız optimizasyonunu sağlamak ve kullanıcı deneyimini iyileştirmek için içerik dağıtım ağlarının kullanılması önemli bir adımdır. Web sitenizin büyüklüğüne ve kullanıcı kitlesine bağlı olarak CDN hizmeti seçimi ve entegrasyonu önemli bir karardır. Doğru bir CDN hizmeti seçmek, web sitenizin performansını artırabilir ve kullanıcılarınıza daha iyi bir deneyim sunabilir. Diğer blog yazılarımı incelemeyi unutmayın. Sizler için güzel içeriklerimiz mevcut.